Aim
Extend the setup into "code" to see the stage/theatre being built (hopefully in real time).
Be more explicit in what the audience's role is, setup the "performativity" earlier than the interaction.
Play with Adobe audition
Layer the sound file in an interesting way, bring more cyborg elements into it.
Precedents / context
Mixed-group critique from Friday — affording performance, inviting speech.
Previous experiments in recording/layering.
Macbeth witches — collective female power, omniscience.
Process / methods
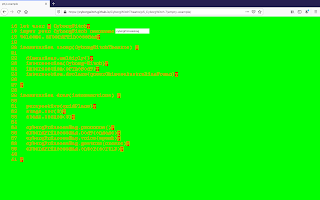
- I don't know if I always planned to do this, but started putting down the "actual" functions/commands that are called to build the theatre.
- From feedback on Friday, and Andrew's feedback from a few weeks ago — framing the speech / functions as incantation, replacing 'function setup' with 'incantation setup', etc. makes sense, and builds on the cyborg-witch materiality.
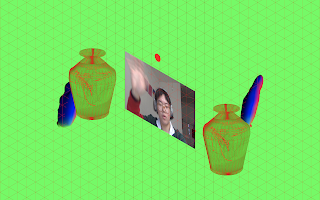
- I am imagining that as these functions are spoken / after they're all done, the commands materialise e.g. the perspective(gridPlane); is drawn in, and the stage.set(); allows the stage walls/images/backdrops to fall into place. I think this would give the theatre a real sense of place and also executes the premise of code as spell. Essentially giving it more movement and interaction so that it's not just static.
- I think the commands for the user are really clear, and take that step to position the audience within the experience. I especially like the acknowledgement of pronouns, I think that is a nice touch — I think it even works as is as an acknowledgement, it doesn't necessarily need to be filled in? The user.enter(softly) is I think another nice tonal touch.
From Mike's feedback on Monday, playing with usernames I think would really drive that home, and allow users to feel invited into and part of the experience.
- Adobe audition to record and edit. Previous used audacity, this seemed to allow for more variety.
- Used the effects-modulation-chorus function, 3 voices, played mostly with the delay time and rate, wet/dry sound, etc.
Reflection on action
- I think extending the setup in this way is a good direction to move in. It creates a space to let the audience understand what their role is in the experience. And very clearly shows that the theatre is a constructed space, with intent and purpose, while bringing in the audience into the process of its construction. I think the code creates its own sort of ritual, especially when spoken — it is performed, with specific forms and syntax to adhere to.
But maybe the idea of performance, and the theatre as a space for that, is not as focal as it could be. Does the user need to be specified as the actor? The performer? (Adrian's feedback about how it's missing some of the context I give when actually talking about it.)
- The "code" seems to be reading well — as per Adrian and Navira's feedback (both with experience in code, should test it more). Adrian also mentioned that as the intersection.declare(); is spoken, 'queer Chinese-Australian Woman' could type in like it is being inputted in real time. I think this is a good way to show that this has the potential to materialise and represent other intersections, but this project is working with mine.
- The audio experimentation went really well. I think the result is much richer and more effective. It introduces a cyborg element, and the witch voices are also built upon with the differences in pitch and tone. I really enjoy the readings that are more theatrical —the first stanza and 'cyborg witch becoming' — it's less cringey because I can't hear my voice as much, and I think it starts to layer tone and character into it. Also because they're not three separate tracks, it's all in sync which is great.
Reflection for action
- Keep editing the words. Think about what's missing in the communication of context/concept.
- Lay down the audio for the setup/draw.
- Work out how to regulate the effects on the audio clips — fix up these first three.
- Test usernames — code, and execution.
- BUILD IN INTERACTION WITH STAGE