Aim
How might I visually represent the Witch and the Cyborg through code?
How might I bring together the Witch and the Cyborg in code so that they occupy the same space?
Precedents / context
After feedback from Task 1, I needed to start making and coding to engage in research through design. I talked about code poetry in my presentation, but that feels really daunting, and I think requires breaking down the process more. I thought I would start really simple, and get the cyborg and witch together at least on the same canvas.
I was also thinking about circular forms and motion after having done a conceptual overview map for the presentation. I started attempting to make some diagrams with the code, but abandoned it after it got complicated/wasn't necessary.
Conceptual overview map
Process / methods
- Rather than getting caught up in what a cyborg or witch "looks" like, i decided to start simple with type.
- Sketched a relatively simple interaction with the letters of each word and a circular formation/motion
- Had to brush up on my trigonometry! And figure out how to place the letters around the circle. Started with circles around a circle.
- Placed type on top of circles. Chose this typeface because it looks like a different script, "witchy", medieval, rune-like?
- Built another set of circles for the witch letters
- I wanted the 'witch' and 'cyborg' to interact more, so I changed them to be concentric, and started playing with colour, scale, rotation, movement.
- Tried removing the circles, just having the type rotate around in circles, changing sizes, moving in and out of each word.
- I also switched to the green on grey because it has more contrast and feels very "code-y", and the green very "cyber-witchy"
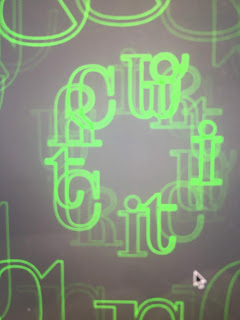
- I was taking screenshots through the whole process, but realised they weren't capturing the interesting effects (overlay of type, new forms and patterns) that were created by the motion. Took some photos with my phone too, which gives you a better idea of what was happening.
Reflection on action
- I think this was a great experiment! I wasn't sure what/if I could make something in code, but I think what started out as a really simple HMI ended up somewhere unexpected and exciting.
- In terms of my coding abilities, I took Creative Code last year, so I am decently familiar with the concepts, language, workflow, but I've been doing a lot of revision and I was nervous about whether I'd be able to execute what I wanted. But coding is something I'm very interested in getting better at, and I think it serves my research area well. I think this is a good start.
- It was frustrating at first — I started with an old piece of code I didn't understand, so I gave in and decided to backtrack to relearning trigonometry. And having executed my sketch idea, I don't know if there is a more efficient way to have written the code (I suspect there is). So definitely still a lot to learn and wrap my head around.
- Every visual development of the code sketch was really exciting. I had a lot of fun changing the speed of motion, and different interactive elements. And though I had control over the commands, I was more often surprised than not.
- The last set of photos/visuals I think are really captivating. The outlined letterforms on top of each other, and the disappearing trail that is picked up from the rapidly moving type create a sense of mystery? Something that is about to happen? I think the typeface, chosen rather casually, works really well too because of its tall x-height.
- Is there something interesting here with the multi-screen, screen through a screen materiality? These phone pics/videos certainly have a more interesting sense of texture, materiality and movement.
Reflection for action
I'm interested in possibly shifting between the digital and tangible in my experiments, to let the material reveal its own ideas and create a dialogue between them. Perhaps I could take the exploration of type / generative words / commands (from a previous experiment) into a physical space? The rapid movement of letters and visual code that came out of this reminds me of... a password decoder? We've looked at examples of volvelles, and it echoes that same shape. How could I explore this outcome/the questions raised in a tangible material space?
I'm also eager to bring in some more collaborative methods to make the most out of the cohort and my peers. The generative / random / crowd sourced material could come from them through prompts? I should also look into the suggestions from Monday's critique around visual research and precedents.
I'm interested in possibly shifting between the digital and tangible in my experiments, to let the material reveal its own ideas and create a dialogue between them. Perhaps I could take the exploration of type / generative words / commands (from a previous experiment) into a physical space? The rapid movement of letters and visual code that came out of this reminds me of... a password decoder? We've looked at examples of volvelles, and it echoes that same shape. How could I explore this outcome/the questions raised in a tangible material space?
I'm also eager to bring in some more collaborative methods to make the most out of the cohort and my peers. The generative / random / crowd sourced material could come from them through prompts? I should also look into the suggestions from Monday's critique around visual research and precedents.




























No comments:
Post a Comment